
Blogs

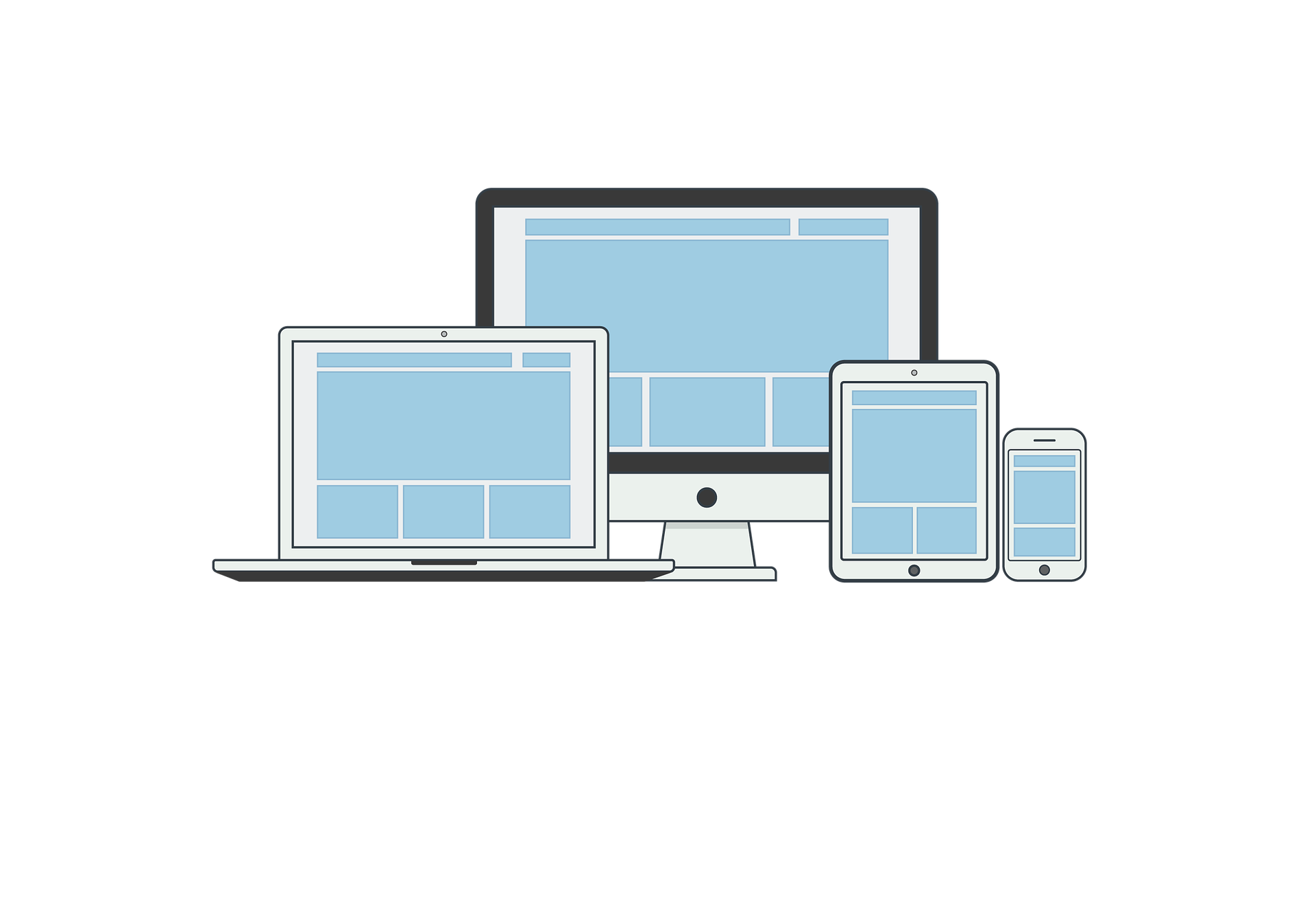
Dieser Begriff wird im Webdesign verwendet und bedeutet in etwa „reagierendes Webdesign“, kurz RWD genannt. Es handelt sich dabei um ein technisches und gestalterisches Muster, dass für die Erstellung einer Webseite verwendet wird. Als Basis für den Aufbau einer responsiven Webseite dienen die Anforderungen, wie einzelne Elemente am jeweiligen Gerät angeordnet und dargestellt werden. Beispiele dafür sind Texte, Seitenspalten, Navigationen sowie Eingabemethoden, wie es Maus und Touchscreen sind. Für die Erstellung von Internetseiten werden die Webstandards JavaScript, CSS3 und HTML5 verwendet.
Insbesondere sind Media Queries aus dem CSS§-Konzept für eine responsive Webseite maßgebend. Diese Media Queries sorgen dafür, dass verschiedene Designs im Zusammenspiel mit den Eigenschaften des Ausgabegerätes erlaubt werden. Einige Beispiele dafür sind die Bildschirmauflösung, Gerätegröße, Höhe und Breite des Browser-Fensters, Eingabemöglichkeiten über Tastatur, Touch oder Sprache und die Orientierung nach Hoch- oder Querformat.
Eine Webseite gilt dann als responsiv, wenn sogenannte Break-Points verwendet werden. Der entscheidende Unterschied zwischen dieser Art von Webseite und einer mobilen Darstellung liegt in der Anzahl der Templates. Eine mobile Darstellung kommt speziell bei mobilen Geräten (z. B. Smartphone)zur Anwendung.
Ein Schwerpunkt von uns ist die Erstellung von Webseiten mit mobiler Darstellung. Damit Ihre Webseite von Suchmaschinen besser gefunden wird, optimieren wir auf Wunsch auch Ihren Internetauftritt. Zusätzlich unterstützen wir Sie bei der rechtssicheren Gestaltung Ihrer Webseite, erstellen den passenden Content und bringen Sie mit unseren Möglichkeiten im Webdesign im Internetranking ganz nach vorne.
Wenn auch Sie von optimal gestalteten Internetseiten profitieren möchten, freuen wir uns sehr auf Ihre Kontaktaufnahme!

Buchhaltungstool sevDesk im Überblick
Read More
